1. React.Component 最常见的,包含最常用的render(),componentDidMount(),shouldComponentUpdate… shouldComponentUpdate(nextProps, nextState) 判断 React 组件的输出是否受当前 state 或 props 更改的影响。...
”react.js javascript npm webpack“ 的搜索结果
react:函数组件与类组件的区别
听说你在找react.development.js这个文件,在带走它前记得收藏加点赞
一、React.FC<>{}react.fc是什么 React.FC<>的在typescript使用的一个泛型,在这个泛型里面可以使用useState,个人觉得useState挺好用的,例子如下: const SampleModel: React.FC<{}> = () =>...
一、React.FC import React, { useState } from 'react'; export interface UserProps { updateModalVisible: boolean; } const User: React.FC<UserProps> = () => { let [count, setCount] = useStat...
memo 允许你的组件在 props 没有改变的情况下跳过重新渲染。
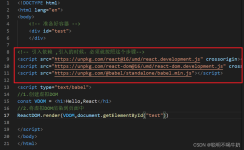
包括react.development.js;babel.min.js;react-dom.development.js三个js文件
(2)useState很简单,就相当于class函数式组件中的state,useState(值),其中的值表示初始化...的,取而代之的是useState()React.FC4.我们使用React.FC。是一个函数式组件,是在。等 Hook API。组件的时候,是不能用。
React.FC<>是react在typescript中使用的一个泛型,FC即是Function Component的缩写,是函数组件,这个泛型里面可以使用useState。 import React, { useState } from 'react'; export interface ...
React.Fragment组件能够在不额外创建 DOM 元素的情况下,让 render()方法中返回多个元素。相当于空标签。Fragment可遍历
React.FC TS泛型 TS泛型是指在定义函数、接口或类的时候,不预先指定具体的类型,而在使用的时候再指定类型的特性。 React.FC React.FC表示函数式组件,是在TypeScript中使用的一个泛型。 为React.FC传入...
React.lazy 和 Suspense 技术还不支持服务端渲染。如果你想要在使用服务端渲染的应用中使用,我们推荐 Loadable Components 这个库。它有一个很棒的服务端渲染打包指南。 React.lazy 函数能让你像渲染常规组件一样...
React.cloneElement参数 如下所示: React.cloneElement( element, [props], [...children] ) 第一个参数:element 必须是一个存在的React组件或者原生DOM,以下都可以 React.cloneElement(<div />)...
React.forwardRef
React.forwardRef 允许某些组件接收 ref(ref 是为了获取某个节点的实例),并将其向下传递给 子组件 React.forwardRef的API中ref必须指向dom元素而不是React组件 forwardRef 与 Hook useImperativeHandle ...
解决什么问题 Context 通过组件树提供了一个传递数据的方法,从而避免了在每一个层级手动的传递 props 属性。 何时使用 Context Context 设计目的是为共享那些被认为对于一个组件树而言是“全局”的数据,例如当前...
引用(Refs)提供了一个获得DOM节点或者创建在render方法中的React元素的方法; 在典型的React数据流中,props是唯一的父组件与它们的子元素的通信方式。更改子元素,你需要使用新的props去重新渲染子元素。但是...
Error: React.Children.only expected to receive a single React element child. 看到这个提示,应该都会知道React组件中的Children参数希望接收1个React子元素,那么报异常的原因就可能是我代码中传递了多个子元素....
React.Component 最常见的,最常用的 包含 render() React.Component 并未实现 shouldComponentUpdate() 参考链接 React.PureComponent React.FC import React, { PureComponent,Component } from 'react'; ...
这就是代码分割,也就是react.lazy的作用。 import React, { Component, Suspense, lazy } from 'react'; //懒加载组件 const ReduxComp = lazy(() => import('./Comp/Account')); const R.
react组件 -- React.createClass()方法1、React.createClass()方法用于生成一个组件类2、所有组件类都必须有自己的render方法,用于输出组件3、假如生成一个组件类HelloMessage,模板插入&lt;HelloMessage /&...
React.js(web网页开发): 在React框架之上,发展出了React.js 框架来开发网页。 React Native(移动端应用): 在React框架之上,发展出来React Native 用来开发移动应用。 作者:壹点微尘 链接:https...
大家看到createElement方法,...但是,这里我们要介绍的是React.createElement()而不是document.createElement()。 下面我们直接进入正题 React.createElement 首先我们看官方给出的解释 ReactElement createEle
初学react,今天在看文档的过程中遇到了一个...我一直以为是我map函数这里有漏洞,然后搜了好多资料和博客发现不是map函数这里的问题,,是这个React.Children.map这个方法它的规定。。。 就先说一下有关React.Childre
原因:Ant Design中 组件内部最外层只能接受一个元素,内部用div包裹即可 解决办法:
推荐文章
- 反编译delphi_反编译Delphi(1/3)-程序员宅基地
- node_acl用法示例_node acl-程序员宅基地
- 使用STM32提供的DSP库进行FFT_stm32的dsp库 直流分量-程序员宅基地
- VScode 报错 :crbug/1173575, non-JS module files deprecated._crbug/1173575是什么原因-程序员宅基地
- C++学习_3-程序员宅基地
- eigen 构造变换矩阵(Eigen::Isometry3d或者Eigen::Matrix4d)的几种方式-程序员宅基地
- C++ 如何初始化静态类成员(静态成员必须在.cpp文件中初始化)_c++ 静态成员变量初始化-程序员宅基地
- 48,原子核物理实验方法篇_短时间的高剂量照射后果-程序员宅基地
- el-dialog修改默认内边距_el-dialog__body修改padding-程序员宅基地
- 公网下远程树莓派Raspberry Pi的SSH/WOL/监控/桌面的实现_ssh wol-程序员宅基地